标签规定了用户可以在其中输入数据的输入字段。输入字段可通过多种方式改变,取决于 type 属性。
type属性及其对应形态一览
1.默认情况下type=“text” disabled/radonly为不可点击状态/只读状态(可以聚焦但是没有光标)。
<input type="text" disabled>
<input type="text" readonly>

2.button形态,需加一个value属性来确定按钮的文字
<input type="button" onclick="click()" value="按钮">
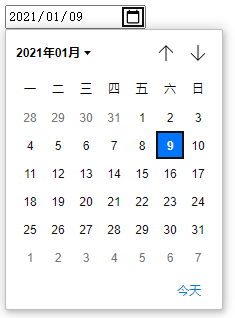
3.选择日期
<input type="date">
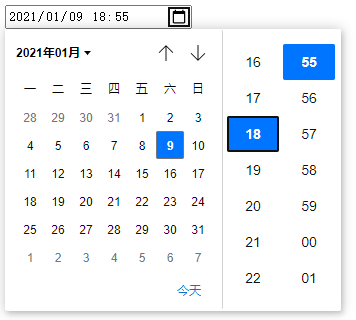
4.选择日期和时间
<input type="datetime-local">
5.支持html5的浏览器会自动验证email域值的格式合法性。当输入的不是email格式的内容时,在支持html5的浏览器中提交该表单会出个提示说不是合法的email格式,样式与普通input无异,在手机端会唤出英文键盘。
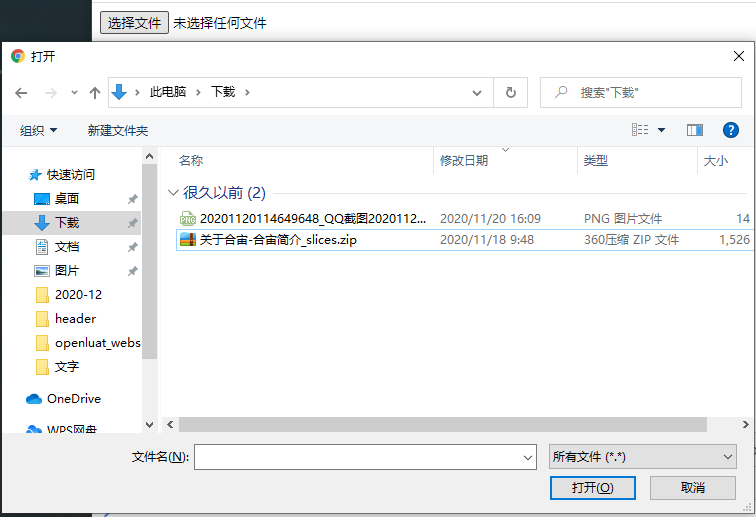
<input type="email">6.点击选择文件
<input type="file">
7.type=“hidden”,什么也没有,让人直呼神(ji)奇(lei),跟css里的display:none的作用好像也没啥不同。
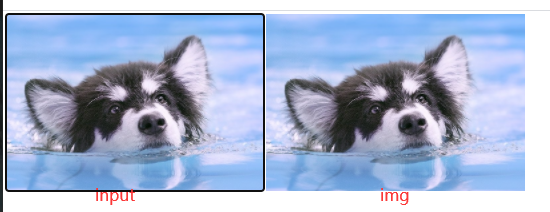
8.上传图片功能(与img标签用法相似,需传入src属性、alt属性)
不同点:input的图片可点击(小手形态)可聚焦,在表单中自带submit功能。(创建一个图像控件,该控件单击后将导致表单立即被提交。)
<input type="image" src="./QQ截图20210108183129.png">
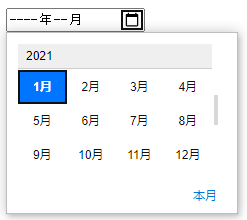
9.日期选择到月份
<input type="month">
10.只可写数字,字母敲不上去
<input type="number">
11.很好理解,密码框
<input type="password">
12.单选框:需要name属性进行分组,name相同的只可进行单选,name不同互不影响,value为提交时input的代表值
<input name="sex" type="radio" value='1'>男
<input name="sex" type="radio" value='2'>女
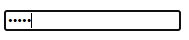
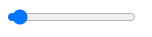
13.进度条(通过min,max,和value控制进度条的起点终点和现在的位置)
<input type="range" min=1 max=200 value=10>
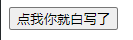
14.重置按钮 点击可使整个表单恢复初始状态(默认文字:重置)
<input type="reset" value="点我你就白写了">
15.提交表单(点击提交整个表单的按钮)
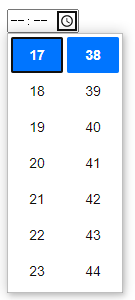
16.选择时间
<input type="time">
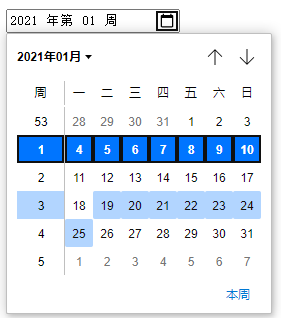
17.选择一整个周
<input type="week">