心声:跨域,相信很多人对这个词都不陌生…那么你对它的理解是什么呢???本人对这个概念属于入门级别的菜鸟,一直知道它,但是对它一直有种“忽远忽近的感觉”,最近正在进行学习,查阅资料,也对它有了进一步的了解。
常见场景:
你:你了解跨域吗?
我:嗯,了解,使用CORS/JSONP等进行解决…
这个场景也许你也经历过。我经历了…大部分情况下,我们只回答了怎么解决这个问题,of course 单纯的对于开发任务来说,知道怎么解决就行了;但是有没有想过为什么会存在这些问题?如何来的?其中是怎样过程呢?
提问:
1、为什么浏览器会引入跨域机制
2、跨域浏览器到底有没有发出去,收到响应
3、跨域的预检
若干秒过去了…/(ㄒoㄒ)/
在进一步了解跨域时,首先了解一些基础的问题点。。。
跨域
什么是跨域?就是浏览器限制了向不同的域发起请求!!!也就是我们所谓的协议、域名、端口号不同
也就是所谓的“同源策略”,协议、域名、端口号相同:保证数据的安全性 !!!
网上的一个例子,想必更能说明问题:
设想这样一种情况:A 网站是一家银行,用户登录以后,A 网站在用户的机器上设置了一个 Cookie,包含了一些隐私信息(比如存款总额)。用户离开 A 网站以后,又去访问 B 网站,如果没有同源限制,B 网站可以读取 A 网站的 Cookie,那么隐私信息就会泄漏。更可怕的是,Cookie 往往用来保存用户的登录状态,如果用户没有退出登录,其他网站就可以冒充用户,为所欲为。因为浏览器同时还规定,提交表单不受同源政策的限制。
跨域的解决方式:
CORS
常见配置:(可能有其他的方式,有兴趣小伙伴自行拓展)
Access-Control-Allow-Origin(必须): 设置允许的域名 ,只能填*
Access-Control-Allow-Methods(必须):常见的一些常用请求方法,比如 post get等,
Access-Control-Allow-Headers:当预请求中含有请求头时吗,这是必须的
Access-Control-Allow-Credentials(可选):
Access-Control-Max-Age(可选):这里和浏览器的缓存机制有关
浏览器将CORS请求大致分为两种:简单 、 非简单
简单:使用post、get、head中的一种;请求头头信息不超出指定的几种字段(Accept Accept-Language Content-Language Last-Event-ID Content-Type)
非简单:请求方法是put、delete ;Content-Type 类型是appliction/json
CORS大致分为这两种,不是ta就是ta
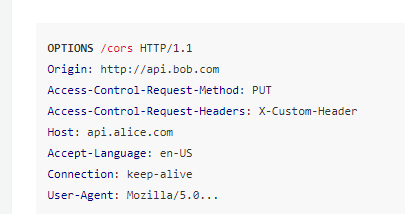
如下图:

处理跨域的方式还有:
JSONP、服务器代理等等 暂不作说明
待续…
参考资料:
跨域资源共享 CORS 详解
