在写这篇文章之前,我对a标签的印象一直停留在仅仅是实现超链接上,直到张恒提出发送邮件的需求之后,我才有幸更加深入的了解了a标签的更多可能性,查过资料后,总结如下。
一、关于href属性
1.跳转到本页面顶部/某一位置(设置id属性)
<a href="#">回到顶部</a>
<a href="#luat">回到id为luat的位置</a>2.跳转到其他页面(超链接)
<a href="http://doc.openluat.com">去往luat社区首页</a> /*绝对路径*/
<a href="/">回到luat社区首页</a> /*相对路径*/3.href=”JavaScript:的用法:在触发默认动作时,执行一段js代码
<a href="javascript:void(0);"onclick="js_method()"></a> /*void(0)返回undefined,地址不跳转*/
<a href="javascript:;"onclick="js_method()"></a>/*执行一条空js代码,地址不跳转*/另外总结使a标签不跳转的方法:
<a href="http://doc.openluat.com" onclick="js_method();return false" >不能跳转</a>4.发送邮件
如果要发送到多个邮箱,使用分号;隔开
<a href="mailto:收件人邮箱?cc=抄送人邮箱&subject=主题&body=内容">调用邮箱本地发送邮件</ a>5.实现文件下载
如果需要纯前端实现文件下载,直接将a标签的href属性设置为文件路径就可以,但如果是txt,jpg等浏览器支持直接打开的文件就不会执行下载,而是会直接打开,这时需要加上【download】属性,还可以规定download=“下载时的文件名”,如不填写则使用默认文件名。
二、关于target属性
某一target属性规定在何处打开链接文档(默认为相同的框架)
常用:将文档重定向到一个单独的窗口
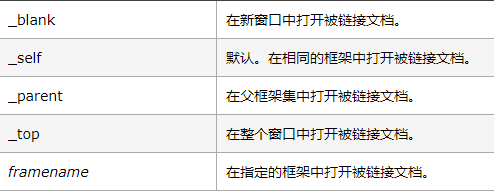
<a href="http://doc.openluat.com" target="_black">打开新窗口</a>其他属性值如图:

三、与Link to的区别
从网上找到这句话:如果要创建基本超链接,使用a标签,如果要从HTML读取其他文件,使用link标签。
个人理解:
首先,a标签可以跳转到其他网站页面,link to只能跳转到文件中的页面
其次,使用a标签跳转,页面会刷新;使用link to页面不会刷新。
