CSS选择器
要想将CSS样式应用于特定的HTML元素,首先需要找到该目标元素。在CSS中,执行这一任务的样式规则部分被称为选择器(选择符)。
如上图所以,要把里面的小黄人分为2组,最快的方法怎办?
很多, 比如 一只眼睛的一组,剩下的一组
这就用到基础选择器组:
标签选择器(元素选择器)
标签选择器是指用HTML标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的CSS样式。其基本语法格式如下:
标签名{属性1:属性值1; 属性2:属性值2; 属性3:属性值3; } 或者
元素名{属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }
标签选择器最大的优点是能快速为页面中同类型的标签统一样式,同时这也是他的缺点,不能设计差异化样式。
类选择器
类选择器使用“.”(英文点号)进行标识,后面紧跟类名,其基本语法格式如下:
.类名{属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }
标签调用的时候用 class=“类名” 即可。
类选择器最大的优势是可以为元素对象定义单独或相同的样式。

小技巧:
1.长名称或词组可以使用中横线来为选择器命名。
2.不建议使用“_”下划线来命名CSS选择器。
输入的时候少按一个shift键;
浏览器兼容问题 (比如使用tips的选择器命名,在IE6是无效的)
能良好区分JavaScript变量命名(JS变量命名是用“”)
小例子:

<head>
<meta charset="utf-8">
<style>
span {
font-size: 100px;
}
.blue {
color: blue;
}
.red {
color: red;
}
.orange {
color: orange;
}
.green {
color: green;
}
</style>
</head>
<body>
<span class="blue">G</span>
<span class="red">o</span>
<span class="orange">o</span>
<span class="blue">g</span>
<span class="green">l</span>
<span class="red">e</span>
</body>
多类名选择器
我们可以给标签指定多个类名,从而达到更多的选择目的。

注意:
1. 样式显示效果跟HTML元素中的类名先后顺序没有关系,受CSS样式书写的上下顺序有关。
2. 各个类名中间用空格隔开。
多类名选择器在后期布局比较复杂的情况下,还是较多使用的。
<div class="pink fontWeight font20">亚瑟</div>
<div class="font20">刘备</div>
<div class="font14 pink">安其拉</div>
<div class="font14">貂蝉</div>
id选择器
id选择器使用“#”进行标识,后面紧跟id名,其基本语法格式如下:
#id名{属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }
该语法中,id名即为HTML元素的id属性值,大多数HTML元素都可以定义id属性,元素的id值是唯一的,只能对应于文档中某一个具体的元素。
用法基本和类选择器相同。
id选择器和类选择器区别
W3C标准规定,在同一个页面内,不允许有相同名字的id对象出现,但是允许相同名字的class。
类选择器(class) 好比人的名字, 是可以多次重复使用的, 比如 张伟 王伟 李伟 李娜
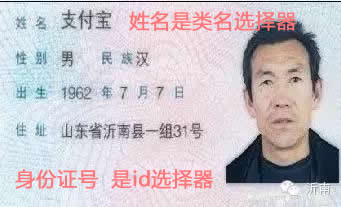
id选择器 好比人的身份证号码, 全中国是唯一的, 不得重复。 只能使用一次。
id选择器和类选择器最大的不同在于 使用次数上。

通配符选择器
通配符选择器用“*”号表示,他是所有选择器中作用范围最广的,能匹配页面中所有的元素。其基本语法格式如下:
* { 属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }
例如下面的代码,使用通配符选择器定义CSS样式,清除所有HTML标记的默认边距。
* {
margin: 0; /* 定义外边距*/
padding: 0; /* 定义内边距*/
}
注意:
这个通配符选择器,就像我们的电影明星中的梦中情人, 想想它就好了,但是它不会和你过日子。

